I have been working on a really cool Silverlight application for the last several weeks. The application is a graphically intensive businesses application with some pretty challenging lists nested in a grid and some very cool drag and drop functionality. Here is the scenario:
When the app starts up we make a call to a WCF service and get several hundred to several thousand objects back in an observable Collection. We slice, dice, and manipulate the ObservableCollection<T> and now the challenge is we have to present several dozen to several hundred different views into this same data. Throwing several hundred different views of the same data at a user all at once is not particularly useful so the views are stored in cells of a scrollable grid. As I mentioned, each cell in the grid is a list of items that needs to be generated based on some attributes of the column and row in the grid. Conceptually I want to break my original collection into a bunch of smaller collections but I didn’t want to physically break the collection into multiple collections because the drag and drop functionality I spoke of would force me to get into the business of removing an item from one collection and adding it to another. Additionally once the items are placed where we want them I would have to reassemble the master collection and send it back to the server. Using a single ObservableCollection<T>) collection is a good fit. How do we get multiple independent views into this ObservableCollection<T>) ?
Enter the CollectionViewSource. The CollectionViewSource allows us to set a source property (in our case the ObservableCollection<T> we got from the WCF call) then set one or many filters and finally we bind each cell to the View property of the CollectionViewSource to allow us to get a list of objects that satisfy our filter criteria.
Let’s whip up a very simple application and demonstrate the behavior.
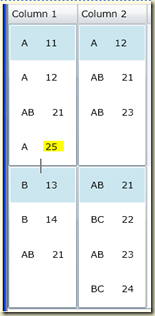
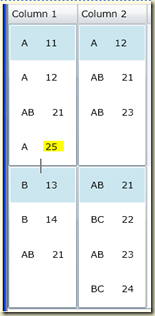
Here is the screen: We have a grid with 2 rows and 2 columns. Each Cell represents a list of type TestClass. TestClass has two properties, SomeName – a string property, and SomeValue an integer property. Below the grid we have two text boxes and and add button. This will allow us to demonstrate that we can add items to the observable collection and have the UI automatically update. Ignore the bottom 3 buttons for the moment.

Rather than make a WCF call we are building the “Main” collection of objects in the MainPage constructor:
Code Snippet
- theMainCollection = new ObservableCollection<TestClass>()
- { new TestClass() {SomeName="A",SomeValue=11},
- new TestClass() {SomeName="A",SomeValue=12},
- new TestClass() {SomeName="B",SomeValue=13},
- new TestClass() {SomeName="B",SomeValue=14},
- new TestClass() {SomeName="AB",SomeValue=21},
- new TestClass() {SomeName="BC",SomeValue=22},
- new TestClass() {SomeName="AB",SomeValue=23},
- new TestClass() {SomeName="BC",SomeValue=24}
- };
Now we need to create a collection for the grid to bind to. Remember, what we want is for each grid cell to be a view into our “main” collection. In our Example we are using a DataGrid object to display our views and we want the DataGrid to automatically update if we add an object to or remove an object from the main collection . What we need here is an ObeservableCollection of objects with a CollectionViewSource property for each column. In our example we have called the object TheRowClass. TheRowClass has two properties of type CollectionViewSource; Column1 and Column2.
Here is the code I use to initialize the ObservableCollection<TheRowClass>:
Code Snippet
- theDataContext = new ObservableCollection<TheRowClass>();
- theDataContext.Add(new TheRowClass(theMainCollection));
- theDataContext.Add(new TheRowClass(theMainCollection));
We have two items in the ObservableCollection<TheRowClass>, each item has two properties of type CollectionViewSource for a total of four CollectionViewSource objects – one for each cell. We are passing the main collection into the constructor and using it as the Source property for all of our CollectionViewSources. All we have left to do is add a filter to each of these collections. The filter we are adding is very simple:
if TestClass.SomeName contains the letter A and TestClass.SomeValue contains the number 1 display the item in row 1, column 1
if TestClass.SomeName contains the letter A and TestClass.SomeValue contains the number 2 display the item in row 1, column 2
if TestClass.SomeName contains the letter B and TestClass.SomeValue contains the number 1 display the item in row 2, column 1
if TestClass.SomeName contains the letter B and TestClass.SomeValue contains the number 2 display the item in row 2, column 2
Here is the code to pull that off:
Code Snippet
- AddFilter(theDataContext[0].Column1, 1, 1);
- AddFilter(theDataContext[0].Column2, 1, 2);
- AddFilter(theDataContext[1].Column1, 2, 1);
- AddFilter(theDataContext[1].Column2, 2, 2);
And the AddFilter method:
Code Snippet
- private void AddFilter(CollectionViewSource cvs, int row, int column)
- {
- cvs.Filter += delegate(object o, FilterEventArgs eArgs)
- {
- //Simple filter saying if column = 1 look for an A in the SomeName property
- //Else look for a B. If we are in Row 1 look for a 1 in the SomeValue property
- //Else look for a 2
- string columnFilter;
- if (row == 1)
- columnFilter = "A";
- else
- columnFilter = "B";
- if ((eArgs.Item as TestClass).SomeValue.ToString().Contains(column.ToString()) && (eArgs.Item as TestClass).SomeName.Contains(columnFilter))
- eArgs.Accepted = true;
- else
- eArgs.Accepted = false;
- };
-
- \
Run the app, notice that the item with SomeName=’AB’ and SomeValue=21 is in all of the cells, this is because that item satisfies the filter criteria for each CollectionViewSource in each cell. Very cool.
Add the letter ‘A’ to the first textbox and 111 to the second textbox and click the add button. Notice that an item is added to column 1 and row 1 of the grid without doing anything more than making a call to Collection.Add.

Play around with a few more combinations and see how the grid updates.
Now let’s look at the bottom 3 buttons, the first button changes the SomeName value of the last item in the main collection to “B”. Here is the event handler:
theMainCollection[theMainCollection.Count-1].SomeName = "B";
Again, add the letter ‘A’ to the first textbox and 111 to the second textbox and click the add button. Now click the Change Name button. Notice that nothing happens. I assure The item has changed.
Now click the Change Value button. Notice that the last item in row 1 cell 1 has changed, the value has become 25.

We changed the SomeValue property to 25 in the button click event handler. Here is the event handler:
theMainCollection[theMainCollection.Count - 1].SomeValue = 25;
Why did SomeValue change while SomeName remained the same? Take a look at the TestClass and you will notice that it implements the INotifyPropertyChanged interface and in the SomeValue setter we call NotifyPropertyChanged which raises an event. Silverlight has a Pub/Sub eventing system that the UI uses to determine when to update databound objects. With just a few lines of code we were able to wire TestClass into this eventing system and force the UI to update anytime our SomeValue property changes.
This is all fine and good, call that event for SomeName and we are good to go, well…almops. We still have a problem with the UI! The last item in cell 1 column 1 is displaying an incorrect SomeName value, and since we changed SomeValue to 25 it should no longer be visible in this cell. What is happening is that the Filter on the collection view source is applied when an item is added to or removed from the collection but NOT when an item changes. To manually reapply the filter call CollectionViewSource.View.Refresh (for each CollectionViewSource) and you will see the grid display correctly. Click the Refresh CVS button to see this functionality in action:

Below is all of the source code.
Click here to see how to sort the grid cells.
Here is the XAML:
Code Snippet
- <UserControl xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" x:Class="SilverlightApplication1.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
- <UserControl.Resources>
-
- </UserControl.Resources>
- <Grid x:Name="LayoutRoot">
- <StackPanel Orientation="Vertical">
- <data:DataGrid x:Name="TheMainDataGrid" AutoGenerateColumns="False" ItemsSource="{Binding}" HeadersVisibility="Column">
- <data:DataGrid.Columns>
- <data:DataGridTemplateColumn Header="Column 1">
- <data:DataGridTemplateColumn.CellTemplate>
- <DataTemplate>
- <ListBox MinHeight="15" ItemsSource="{Binding Path=Column1.View}" >
- <ListBox.ItemTemplate>
- <DataTemplate>
- <StackPanel Orientation="Horizontal">
- <TextBlock Margin="10" Text="{Binding Path=SomeName}" />
- <TextBlock Margin="10" Text="{Binding SomeValue}" />
- </StackPanel>
- </DataTemplate>
- </ListBox.ItemTemplate>
- </ListBox>
- </DataTemplate>
- </data:DataGridTemplateColumn.CellTemplate>
- </data:DataGridTemplateColumn>
- <data:DataGridTemplateColumn Header="Column 2">
- <data:DataGridTemplateColumn.CellTemplate>
- <DataTemplate>
- <ListBox MinHeight="15" ItemsSource="{Binding Path=Column2.View}" >
- <ListBox.ItemTemplate>
- <DataTemplate>
- <StackPanel Orientation="Horizontal">
- <TextBlock Margin="10" Text="{Binding SomeName}" />
- <TextBlock Margin="10" Text="{Binding SomeValue}" />
- </StackPanel>
- </DataTemplate>
- </ListBox.ItemTemplate>
- </ListBox>
- </DataTemplate>
- </data:DataGridTemplateColumn.CellTemplate>
- </data:DataGridTemplateColumn>
- </data:DataGrid.Columns>
- </data:DataGrid>
- <StackPanel Orientation="Horizontal" HorizontalAlignment="Left">
- <TextBlock Margin="5" Text="Name:"/>
- <TextBox x:Name="tbNAme" Margin="5" Width="100"></TextBox>
- <TextBlock Margin="5" Width="100" Text="Value:"/>
- <TextBox x:Name="tbValue" Margin="5" Width="100"></TextBox>
- <Button x:Name="AddButton" Margin="5" Content="Add" Click="AddButton_Click"/>
- </StackPanel>
- <StackPanel HorizontalAlignment="Left">
- <Button x:Name="ChangeNameButton" Width="100" Content="Change Name" Click="ChangeNameButton_Click"/>
- <Button x:Name="ChangeValueButton" Width="100" Content="Change Value" Click="ChangeValueButton_Click"/>
- <Button x:Name="refresh" Width="100" Content="Refresh CVS" Click="refresh_Click" />
- </StackPanel>
- </StackPanel>
- </Grid>
- </UserControl>
-
Here is the code behind:
Code Snippet
- using System.Collections.ObjectModel;
- using System.Windows.Controls;
- using System.Windows.Data;
-
- namespace SilverlightApplication1
- {
- public partial class MainPage : UserControl
- {
- ObservableCollection<TestClass> theMainCollection ;
- ObservableCollection<TheRowClass> theDataContext;
- public MainPage()
- {
- InitializeComponent();
- theMainCollection = new ObservableCollection<TestClass>()
- { new TestClass() {SomeName="A",SomeValue=11},
- new TestClass() {SomeName="A",SomeValue=12},
- new TestClass() {SomeName="B",SomeValue=13},
- new TestClass() {SomeName="B",SomeValue=14},
- new TestClass() {SomeName="AB",SomeValue=21},
- new TestClass() {SomeName="BC",SomeValue=22},
- new TestClass() {SomeName="AB",SomeValue=23},
- new TestClass() {SomeName="BC",SomeValue=24}
- };
-
- theDataContext = new ObservableCollection<TheRowClass>();
- theDataContext.Add(new TheRowClass(theMainCollection));
- theDataContext.Add(new TheRowClass(theMainCollection));
-
- TheMainDataGrid.DataContext = theDataContext;
- AddFilter(theDataContext[0].Column1, 1, 1);
- AddFilter(theDataContext[0].Column2, 1, 2);
- AddFilter(theDataContext[1].Column1, 2, 1);
- AddFilter(theDataContext[1].Column2, 2, 2);
-
-
- }
- private void AddFilter(CollectionViewSource cvs, int row, int column)
- {
- cvs.Filter += delegate(object o, FilterEventArgs eArgs)
- {
- //Simple filter saying if column = 1 look for an A in the SomeName property
- //Else look for a B. If we are in Row 1 look for a 1 in the SomeValue property
- //Else look for a 2
- string columnFilter;
- if (column == 1)
- columnFilter = "A";
- else
- columnFilter = "B";
- if ((eArgs.Item as TestClass).SomeValue.ToString().Contains(column.ToString()) && (eArgs.Item as TestClass).SomeName.Contains(columnFilter))
- eArgs.Accepted = true;
- else
- eArgs.Accepted = false;
- };
-
- }
-
- private void AddButton_Click(object sender, System.Windows.RoutedEventArgs e)
- {
- TestClass tc = new TestClass();
- tc.SomeName = tbNAme.Text;
- tc.SomeValue = int.Parse(tbValue.Text);
- theMainCollection.Add(tc);
- }
-
- private void ChangeNameButton_Click(object sender, System.Windows.RoutedEventArgs e)
- {
- theMainCollection[theMainCollection.Count-1].SomeName = "B";
- }
-
- private void ChangeValueButton_Click(object sender, System.Windows.RoutedEventArgs e)
- {
- theMainCollection[theMainCollection.Count - 1].SomeValue = 25;
- }
-
- private void refresh_Click(object sender, System.Windows.RoutedEventArgs e)
- {
- theDataContext[0].Column1.View.Refresh();
- theDataContext[1].Column1.View.Refresh();
- theDataContext[0].Column2.View.Refresh();
- theDataContext[1].Column2.View.Refresh();
- }
- }
- }
-
Here is the TestClass Code:
Code Snippet
- using System;
- using System.ComponentModel;
-
- namespace SilverlightApplication1
- {
- public class TestClass:INotifyPropertyChanged
-
- {
- public String SomeName { get; set; }
-
- private int _someValue;
- public int SomeValue
- {
- get
- {
- return _someValue;
- }
- set
- {
- if (value != this._someValue)
- {
- this._someValue = value;
- NotifyPropertyChanged("SomeValue");
- }
- }
- }
-
- #region INotifyPropertyChanged Members
-
- public event PropertyChangedEventHandler PropertyChanged;
-
-
-
- #endregion
-
- private void NotifyPropertyChanged(String info)
- {
- if (PropertyChanged != null)
- {
- PropertyChanged(this, new PropertyChangedEventArgs(info));
- }
- }
- }
- }
-
Here is TheRowClass:
Code Snippet
- using System.Windows.Data;
- using System.Collections;
-
- namespace SilverlightApplication1
- {
- public class TheRowClass
- {
- public TheRowClass(IEnumerable source)
- {
- Column1 = new CollectionViewSource();
- Column1.Source = source;
- Column2 = new CollectionViewSource();
- Column2.Source = source;
- }
- public CollectionViewSource Column1 { get; set; }
- public CollectionViewSource Column2 { get; set; }
- }
- }
-